Sous ce titre pas très explicite (mais je n’ai pas trouvé mieux) se cache une vraie question que tout intégrateur web a bien dû se poser une fois…
Je n’en ai pas parlé depuis mon premier post, mais j’aime beaucoup les CSS. C’est même indiqué dans le sous-titre du blog, pour vous montrer à quel point c’est important.
Ce que j’aime beaucoup avec les CSS, c’est résoudre les petits problèmes qui ne manquent pas de se présenter lorsqu’on intègre un site et que, bizarrement, on n’avait pas envisagé au début.
On m’a soumis un des ces petits problèmes aujourd’hui, et je me propose de vous en parler, parce que c’est une situation plutôt classique. J’imagine que si vous intégrez des sites en HTML/CSS de façon régulière, vous devez déjà avoir votre méthode (n’hésitez pas à l’expliquer dans les commentaires). Cet article est donc plutôt destiné aux débutants.
Le problème
Nous avons un site avec, de haut en bas :
- un bandeau supérieur
- un menu de navigation horizontal
- le reste du site, qui ne nous intéresse pas aujourd’hui
Nos deux premiers éléments (le bandeau et le menu) se répétant de page en page, ils ont été placés dans un fichier header-inc.php qui est rappelé à chaque page par la fonction PHP include. L’intérêt de cette pratique est bien sûr de ne pas avoir à répéter sur chaque page des éléments communs à toutes les pages. Ainsi, si on modifie le menu de navigation, on ne le fera qu’une fois (dans notre fichier header-inc.php, et non pas sur chaque page.
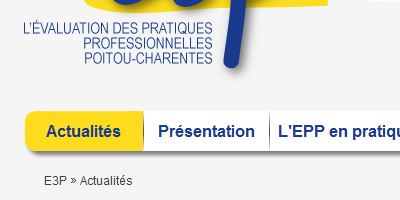
Le problème qui se pose est le suivant : comment faire pour mettre en valeur l’élément du menu correspondant à la page sur laquelle on se trouve ?.
 L’élément mis en valeur (ici, “Actualités”) permet à l’utilisateur de savoir sur quelle page du site il se trouve.
L’élément mis en valeur (ici, “Actualités”) permet à l’utilisateur de savoir sur quelle page du site il se trouve.
La solution
J’ai proposé de tout d’abord séparer notre fichier header-inc.php en deux. Ce n’est pas nécessaire, juste plus propre (je trouve). On se trouve donc avec une page construite comme ça :
<?php
include 'header-inc.php'; //le bandeau supérieur
?>
<div id="nav1"> <!-- On change cet identifiant pour chaque page : nav2, nav3, etc. -->
<?php
include 'nav-inc.php'; //le menu de navigation
?>;
</div>
<div id="content">
...
</div>
</body>
</html>
Page HTML avec les include PHP
Le fichier nav-inc.php contient une liste qui sert de menu pour la navigation.
<ul>
<li class="active1"><a href="#">Item 1</a>
<li class="active2"><a href="#">Item 2</a>
<li class="active3"><a href="#">Item 3</a>
</ul>
Le code HTML du menu, qui est inséré dans la page principale par la fonction include
Et je suis maintenant en mesure de définir pour chaque page quel élément de ma liste va être mis en avant comme étant “actif” grâce aux CSS.
#nav1 .active1, #nav2 .active2, #nav3 .active3 {
/* Je définis ici le style "activé" pour mon élément <li>
Il sera pris en compte pour le li de classe "active1" sur la première page, pour le li "active2" sur la deuxième page, etc.*/
}
#nav1 .active1 a, #nav2 .active2 a, #nav3 .active3 a {
/* Si besoin, je peux aussi définir un style pour le lien concerné (la balise <a>) */
}
Le CSS qui fait fonctionner le tout…
La conclusion
Je ne sais pas si c’est particulièrement malin ou original, mais je trouve que cette solution a plusieurs avantages :
- Légèreté : quelques octets de HTML, quelques octets de CSS. Et rien d’autre.
- Maintenabilité : on conserve l’intérêt des
includephp, puisqu’il y a très peu de changements à faire en cas de modifications (cette phrase est très claire…). - Validité : le W3C ne devrait rien trouver à redire.