The Fine Art of Wireframes
 Cet article est une traduction de l’article “The Fine Art of Wireframes” publié par T. Scott Stromberg. Je le remercie chaleureusement de m’avoir autorisé à le traduire et à le publier ici.
Cet article est une traduction de l’article “The Fine Art of Wireframes” publié par T. Scott Stromberg. Je le remercie chaleureusement de m’avoir autorisé à le traduire et à le publier ici.Vous pouvez consulter l’article original sur le blog 404 User Experience Design.
Le croquis est un outil légitime pour la modélisation de l’information
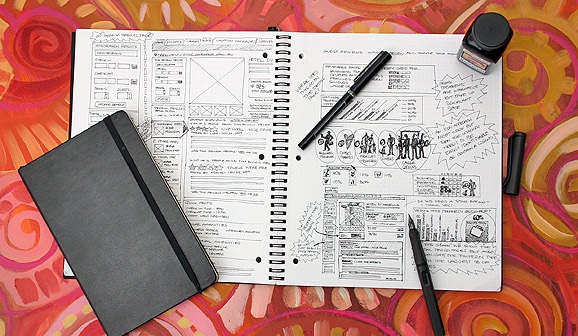
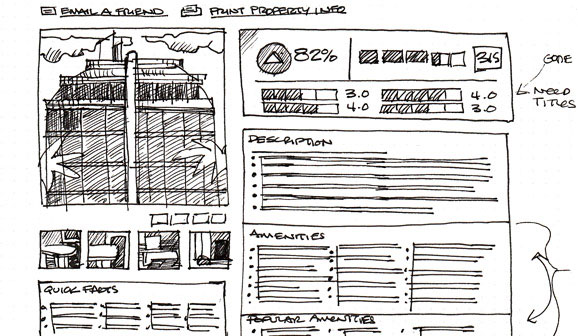
En tant qu’Information Architect, je passe le plus clair de ma journée à développer des flux d’information, à créer des méthodes pour afficher du contenu, et à déterminer comment transmettre des indications de design à mes clients. L’un des mes outils les plus efficaces est le croquis : la faculté de dessiner à la main des maquettes fonctionnelles (wireframes, NdT), des widgets ou tout élément apparaissant à l’écran est une forme d’art qui vaut son pesant d’or (ou d’Euros). Un croquis doit être rapidement réalisé, facilement compris par le client et sans fioritures – on y inclus seulement les détails les plus pertinents. Il devrait aussi être réfléchi et appeler à la réflexion. Le croquis, de part sa nature manuelle, devrait aussi inviter celui qui le regarde à participer au processus de création – c’est un des aspects les plus importants du croquis. Un croquis devrait aider à établir un dialogue qui mènera à la création des maquettes finalisées, réalisées avec précision.

Une meilleure perception et compréhension du processus créatif
Je trouve qu’il y a quelque chose de gratifiant à prendre un crayon dans la main et à travailler une idée sur papier. L’utilisation d’un crayon et de papier me force à ralentir et à vraiment regarder les éléments de mon design. C’est la recherche d’un design réfléchi qui m’a attiré dans le monde de la modélisation de l’information. J’ai toujours un peu hésité à me précipiter sur mon ordinateur sans prendre assez de temps pour vraiment étudier une proposition de design.
Faire tomber les barrières
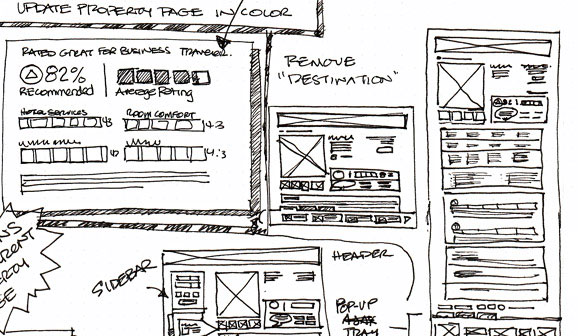
J’ai récement travaillé sur une refonte en profondeur d’un important site de voyages. Un des bons côtés qu’il y a à travailler avec ce client, c’est sa capacité à considérer les croquis comme un élément du processus créatif. Je leur présente régulièrement des croquis de maquettes et d’idées de design. De ces croquis et des réunions qui s’ensuivent découlent souvent d’autres croquis, puis la présentation définitive de maquettes plus traditionnelles.
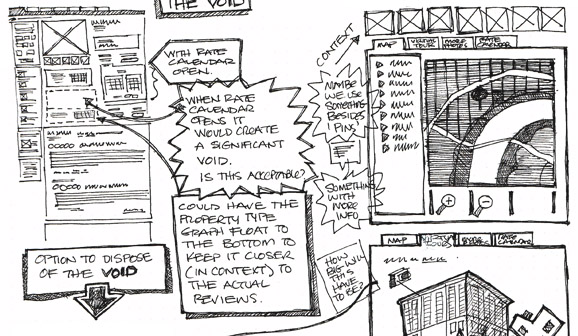
J’ai tendance à crayonner mes idées et à annoter les dessins avec des commentaires. Ce “dialogue” ressemble souvent à un délire schizophrène dans lequel je remets ouvertement en question mes choix. Je ne suis pas sûr que que le côté délirant soit nécessaire, mais je pense qu’il n’est pas inutile d’inclure ces critiques écrites. Certains préféreront demander à un collègue son avis sur un design; je laisse chacun choisir ce qui lui convient le mieux.
Je trouve que montrer au client une proposition de design sous forme de croquis lui rend son appropriation plus facile. Les imperfections inhérentes au dessin font tomber, comme par magie, les barrières entre le consultant et le client. Elles sont ainsi une invitation à participer au processus créatif. À l’inverse, présenter au client des maquettes “propres” aussi tôt dans le processus, donne souvent l’impression au client que le maquettage est terminé, mettant ainsi fin au dialogue créatif.
J’ai toujours eu peur que, sans cette étape artisanale de réflexion, la modélisation de l’information suive le chemin tracé par l’illustration publicitaire : fournir de “jolies” illustrations avec peu, voire pas, de rapport avec le sujet qu’elles traitent. Utiliser des croquis pour concevoir des propositions de design permet non seulement de poser les bases cognitives d’un design, mais sert aussi à montrer au client que le travail réalisé au cours de cette phase est réel et important.
Les outils du designer
Il existe une société secrète au sein du 404 Experience Design Group (les designers d’EMC, la société pour laquelle travaille T.Scott Stromberg, sont dans la salle 404, d’où leur nom et celui de leur blog, NdT) qui collectionne les crayons uniques et les carnets de croquis de qualité. Je ne peux ni confirmer ni nier mon appartenance à cette sous-culture, mais pour ceux qui recherchent “les outils du designer”, voici quelques informations. Mes croquis sont réalisés avec un stylo Pilot Precise V5 Rolling Ball et un carnet Behance Dot Grid . J’ai choisi le carnet Dot Grid Book pour sa grande taille, la qualité de son papier, et le subtil design de sa grille à base de points (“exquisitely designed dot grid pattern”; le mieux pour comprendre, c’est encore de cliquer sur le lien précédent, NdT) (que je préfère au papier à graphe de Tufte). Quand je n’utilise pas mon carnet Dot Grid, j’ai une pléthore de carnets Moleskin Packet Plain classés suivant leur utilisation : j’en ai un pour chaque client, un pour mes croquis personnels, un autre pour mes notes et commentaires, etc. (Ceux d’entre vous qui aiment utiliser les Moleskin devraient d’ailleurs aimer ce site.)
Conclusion
Un de ses plus grands avantages est que le croquis peut devenir un outil de base pouvant facilement être utilisé pour approfondir vos idées de design et vos modélisations. Dessiner ses maquettes fonctionnelles à la main peut nécessiter un peu d’entraînement, mais les avantages induits par leur utilisation aurès des clients peuvent être considérables. Des maquettes créées par ordinateur peuvent être une façon tout à fait adéquate de présenter vos idées, mais il y a quelque chose de libérateur à être capable de sortir papier et crayon et de mettre en forme de idées créatives sans utiliser d’ordinateur. De la même façon, vous gagnez en crédibilité auprès de vos clients quand vos maquettes sont faites à la main et uniques – surtout si elles incitent votre auditoire à participer au processus créatif.
Vous pouvez consulter l’article original sur le blog 404 User Experience Design.



1 thought on “L’Art Délicat des Maquettes Fonctionnelles”